もくじ
はじめに
ブログ内にGoogleマップを設置したい
無料で一番設置簡単なGoogleMapのプラグインを探してみました。
GoogleMap設置にはGoogleMap APIが必須
通常、ブログにGoogleMapを設置する場合
その殆どがプラグインを利用する場合が多いと思います。
そしてそのプラグインではGoogleMap APIが必須となっております。
APIとは Application Programming Interfaceの略で
ソフトウェアやプログラム、Webサービスの間をつなぐインターフェースのことを指します。
GoogleMap APIは
ブログ内でGoogleMapを使わせてもらうように
このAPIを利用するためのキー(番号)をGoogleから取得する必要があるのです。
GoogleMap APIの変更点
Google Maps Platform 料金プランとAPIの費用 https://mapsplatform.google.com/pricing/?hl=ja
GoogleMapのAPIが2018年7月16日から有料となり
APIキー取得が必須となりました。
変更点は
- 月額従量制で月200ドル分まで無料
- 請求先アカウントの設定(クレジットカード登録)が必須
1か月間の使用量が200ドル分までなら無料となります。
この使用料は表示された回数によって料金が加算されていく従量制になっており
月間使用量が200ドルを超えなければ請求されることはありません。
この200ドル分ですが、静的マップの読み込みなら100,000回
物件や周辺地域の様子を表示させる動的マップの読み込みなら28,500回迄なら無料で使えるとの事ですが・・。
結構あいまいじゃないですか?
突然ブログがバズったりした場合に果たして無料枠内で維持できるのかという
問題にぶち当たります。
私のブログのように、趣味で書いていて、それほど集客もないブログであれば
心配は少ないと思いますが
クレジットカードも登録させられてしまいますし
課金が恐ろしくて利用するには二の足を踏んでしまいますよね。
APIを使わない方法
GoogleMapをできれば今まで通り無料で利用したいし
簡単に設置したいという希望が多いと思います。
そこでAPIを利用しなくても
ブログにGoogleMapを簡単に設置できないかと調べてみたところ
“Easy Maps Block” というプラグインが見つかりました。
まず“Easy Maps Block” で作成した
GoogleMapを見て下さい。
プラグインインストール方法

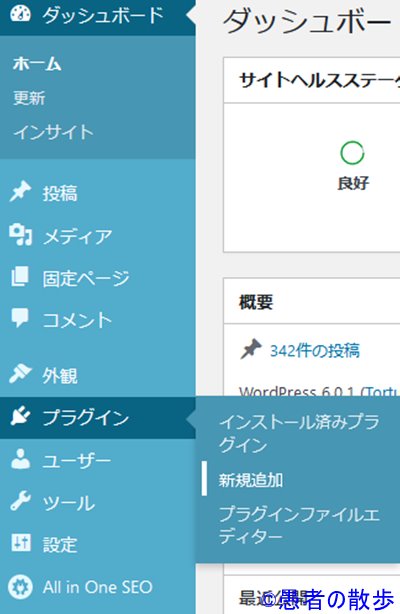
1.WordPressのダッシュボードを開き
2.プラグイン-新規追加をクリックします。

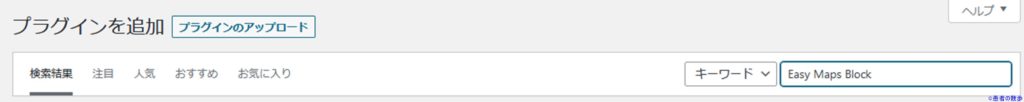
プラグインを追加のページに変わったら
3.キーワード入力欄に
Easy Maps Blockと入力しEnterキーを押して検索してください。

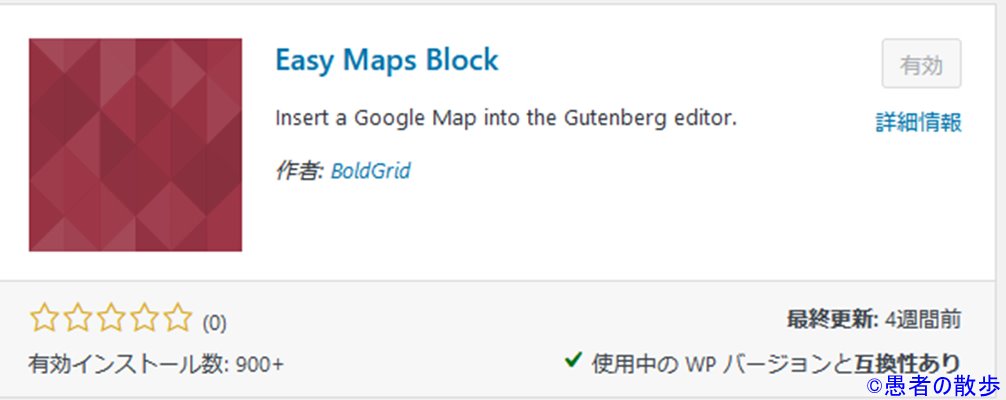
4.似たような名前が多いので
Easy Maps Block という名前と
上記のアイコンで探してみて下さい。

5.アイコン右横のインストールボタンで
インストールができます。
マップを設置する。

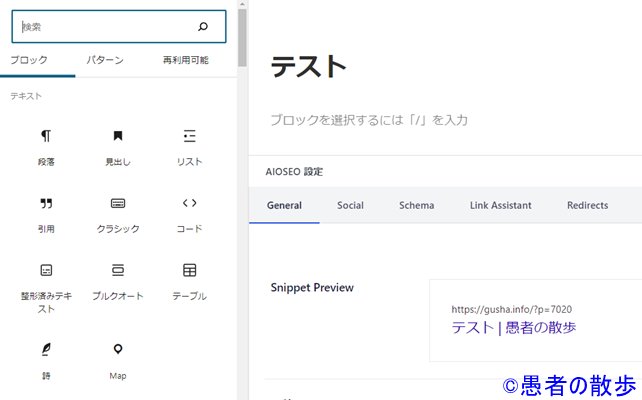
ブログの作成画面を出します。
左側のアイコンの中に”Map”をクリック

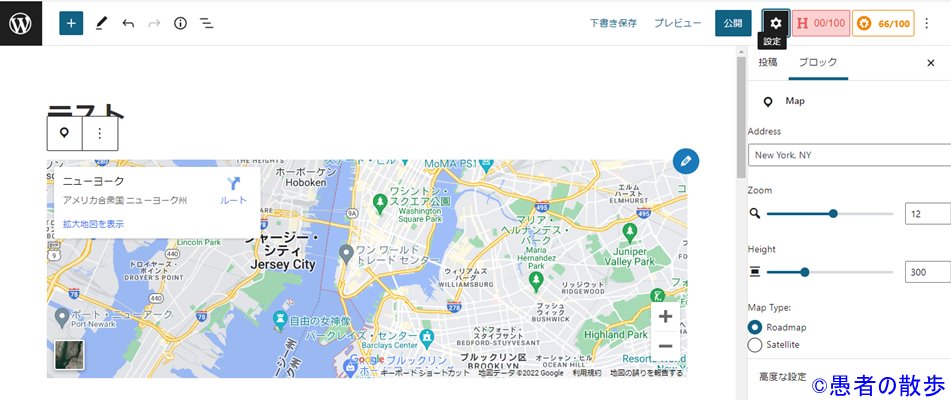
マップの最初の画面が張り付きます。
最初の段階では 地図はNew York, NY となっております。
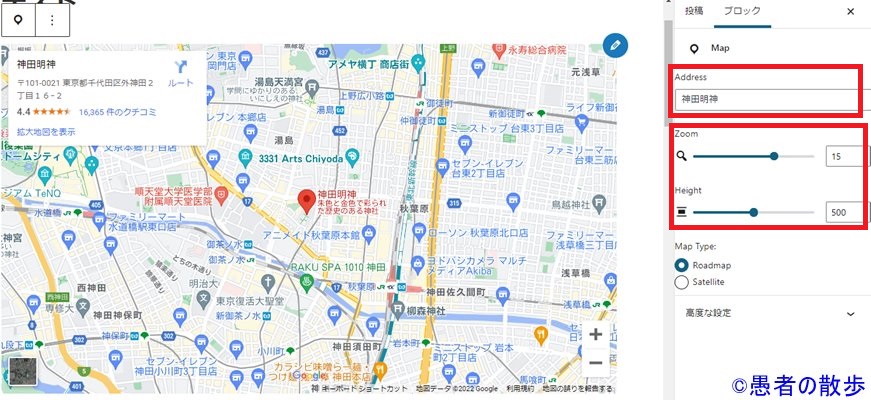
マップを編集

Address欄に 住所、施設名などを入れると
地図が勝手にその場所に移動されマークされます。
Zoomは地図をご自分の好きな縮図に変更できます。
Height はスライドで地図の枠の大きさを変更できます。
地図の作成はこれだけです。

